Documentation about Ministerial profile page template
- Status
- Stable
- Type
- Canada.ca template
- Last review
- 2025-08-25
- Conforming to
- Content and IA spec 2.1
- Specification
- Ministerial profile pages - Canada.ca mandatory template
- Template version
- Version 3.0
Working examples
- Ministerial profile
- Ministerial profile - swearing-in day
- Parliamentary secretaries profile - swearing-in day
Version 3.0
Changes:
- Picture dimension - From 265px by 352px to 200px by 200px
- Biography - Form mandatory to optional
- Contact information - From mandatory to optional
- Features - Removed
Version 2.0
Changes:
- Features - Added
- Twitter Feed - Removed
- Latest news - Removed
- Recent activities - Removed
- Gallery - Removed
Working examples:
- Ministerial profile
- Ministerial profile - swearing-in day
- Parliamentary secretaries profile - swearing-in day

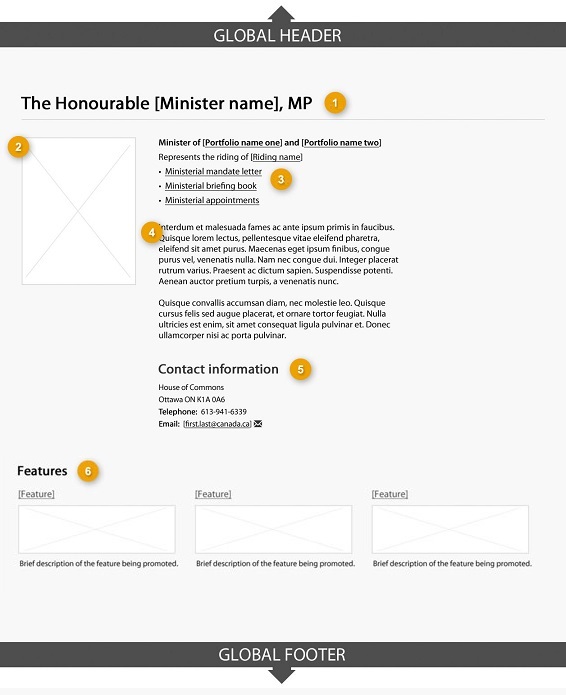
- Title
Ref: 1 - Photo
Ref: 2 - Intro
Ref: 3, 4 and 5 - Feature
Ref: 6
<!-- Title [Ref: 1] -->
<div class="row">
<div class="col-3">
<!-- Intro - Minister picture [Ref: 2] -->
</div>
<div class="col-9">
<!-- Intro - Text [Ref: 3 and 4] -->
<!-- Contact us [Ref: 5] -->
</div>
</div>
<!-- Contextual Feature (Version 4.0 - 1-col; 2-col; 3-col; ) [Ref: 6] -->Ministerial profile - Swearing-in day
Based on version 2.0 excluding Intro #3 (list), #5 and Feature #6 and adding the class mrgn-tp-lg to the first paragraph.
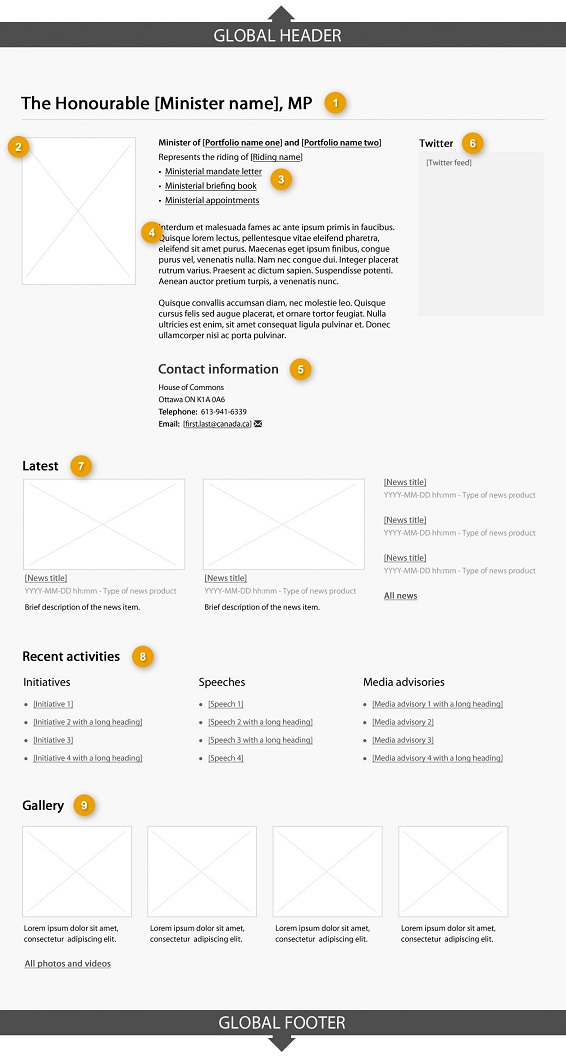
Version 1.0

- Title
Ref: 1 - Photo
Ref: 2 - Intro
Ref: 3, 4, and 5 - Twitter feed
Ref: 6 - Latest
Ref: 7 - Recent activities
Ref: 8 - Gallery
Ref: 9
<!-- Title [Ref: 1] -->
<div class="row">
<div class="col-md-3">
<!-- Intro - Minister picture [Ref: 2] -->
</div>
<div class="col-md-6">
<!-- Intro - Text [Ref: 3 and 4] -->
<!-- Contact us [Ref: 5] -->
</div>
<div class="col-md-3">
<!-- Twitter feed [Ref: 6] -->
</div>
</div>
<div class="row">
<div class="col-sm-12">
<!-- Latest [Ref: 7] -->
</div>
</div>
<section>
<!-- Recent activities [Ref: 8] -->
</section>
<section>
<!-- Gallery [Ref: 9] -->
</section>Evaluation and report
There is no evaluation and report available for this component.
Page details
- Date modified: