Documentation au sujet de la page de profil des ministres
- Statut
- Stable
- Type
- Gabarit de Canada.ca
- Dernière revue
- 2025-08-25
- Est conforme à
- Spécifications du contenu et de l'architecture de l'information 2.1
- Spécification
- Pages de profil des ministres - Modèle obligatoire de Canada.ca
- Version du gabarit
- Version 3.0
Exemples pratiques
- Profile ministériel
- Profile ministériel - jour d'assermentation
- Profile des secrétaires parlementaires - jour d'assermentation
Version 3.0
Changements :
- Dimension de la photo - De 265 px x 352 px à 200 px x 200 px
- Biographie - De obligatoire à facultatif
- Les coordonnées - De obligatoire à facultatif
- En vedette - Supprimé
Version 2.0
Changements :
- En vedette - Ajouté
- Fil Twitter - Supprimé
- Nouveautés - Supprimé
- Activités récentes - Supprimé
- Galerie - Supprimé
Exemples pratiques
- Profile ministériel
- Profile ministériel - jour d'assermentation
- Profile des secrétaires parlementaires - jour d'assermentation

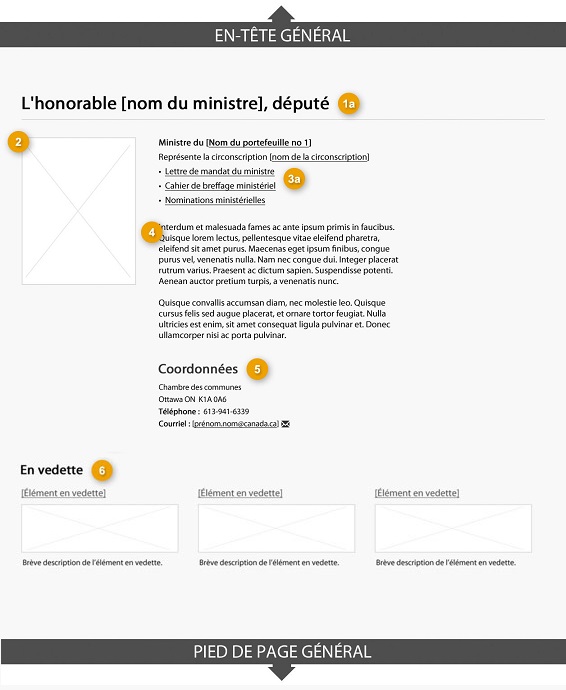
- Titre
Ref: 1 - Photo
Ref: 2 - Intro
Ref: 3, 4 and 5 - En vedette
Ref: 6
<!-- Titre [Réf: 1] -->
<div class="row">
<div class="col-3">
<!-- Intro - photo du ou de la ministre [Ref: 2] -->
</div>
<div class="col-9">
<!-- Intro - Texte [Ref: 3 and 4] -->
<!-- Coordonnées [Ref: 5] -->
</div>
</div>
<!-- Promotions contextuelles (Version 4.0 - 1-col; 2-col; 3-col; ) [Ref: 6] -->Profil des ministres - journée d'assermentation
Basé sur la version 2.0 en excluant Intro #3 (liste), #5 et En vedette #6 et en ajouter la classe mrgn-tp-lg au premier paragraphe.
Version 1.0

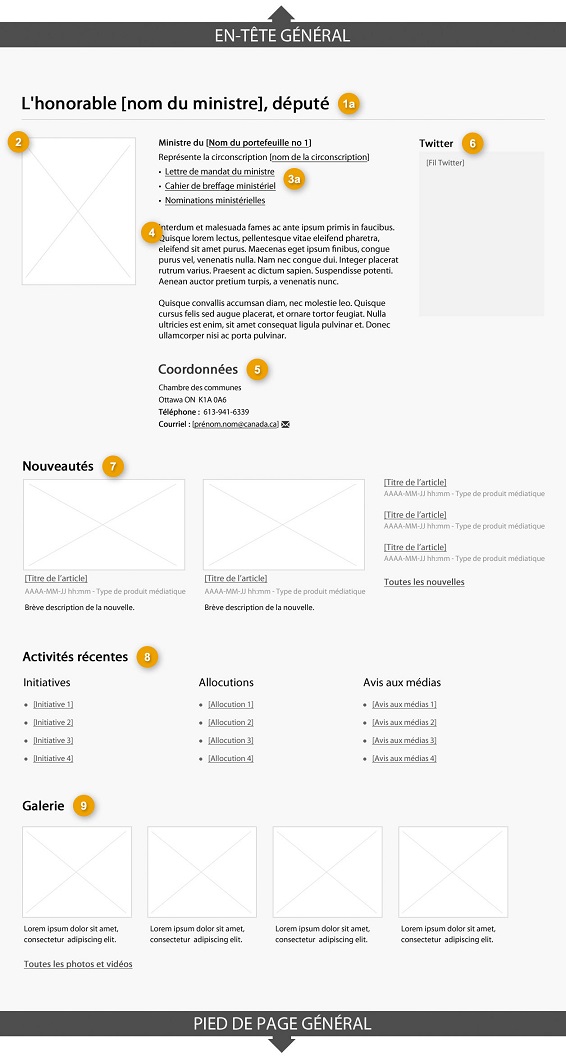
- Titre
Ref: 1 - Photo
Ref: 2 - Intro
Ref: 3, 4, and 5 - Fil Twitter
Ref: 6 - Nouveautés
Ref: 7 - Activités récentes
Ref: 8 - Galerie
Ref: 9
<!-- Titre [Réf: 1] -->
<div class="row">
<div class="col-md-3">
<!-- Intro - Photo du Ministre [Ref: 2] -->
</div>
<div class="col-md-6">
<!-- Intro - Texte [Réf: 3 and 4] -->
<!-- Contact us [Réf: 5] -->
</div>
<div class="col-md-3">
<!-- Fil Twitter [Réf: 6] -->
</div>
</div>
<div class="row">
<div class="col-sm-12">
<!-- Nouveautés [Réf: 7] -->
</div>
</div>
<section>
<!-- Activités récentes [Réf: 8] -->
</section>
<section>
<!-- Galerie [Réf: 9] -->
</section>Rapport et évaluation
Il n'y aucun rapport ou évaluation disponible pour ce gabarit.
Détails de la page
- Date de modification :