From examples - test cases
This page was created for testing purposes. The content of the page does not have to comply with WCAG 2.0 standards.
Basic use
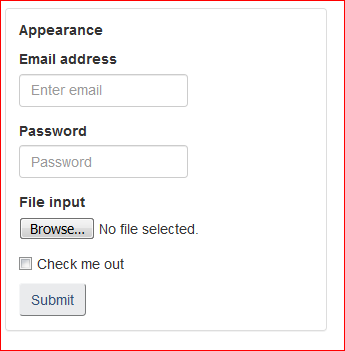
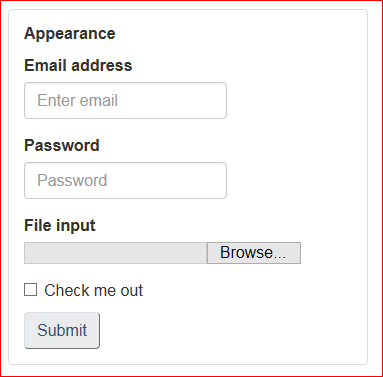
Appearance
View in FireFox

View in IE

Labels
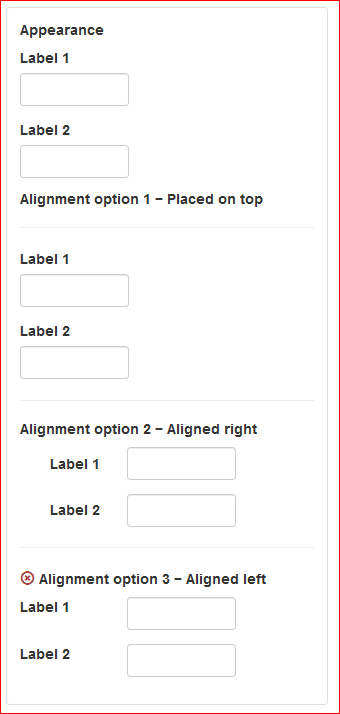
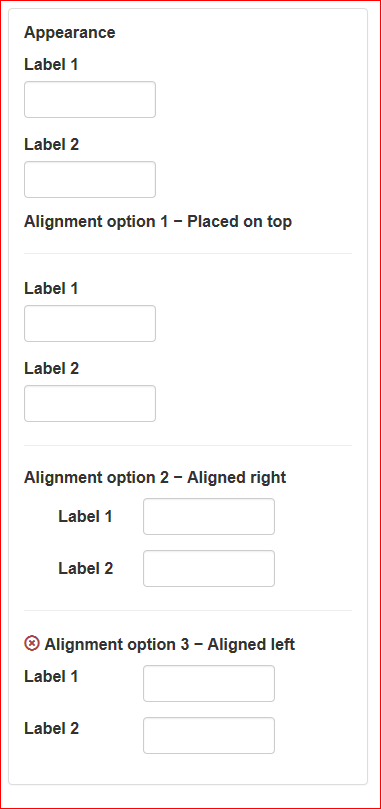
Appearance
Alignment option 1 − Placed on top
Alignment option 2 − Aligned right
Alignment option 3 − Aligned left
View in FireFox

View in IE

Inputs
Use text-based input fields (most common form control). This includes support for all HTML5 types: text, password, datetime, datetime-local, date, month, time, week, number, email, url, search, tel, and color.
Appearance type="text"
Input field
View in FireFox

View in IE

Appearance type="password"
Input field
View in FireFox

View in IE

Appearance type="datetime"
Input field
View in FireFox

View in IE

Appearance type="datetime-local"
Input field
View in FireFox

View in IE

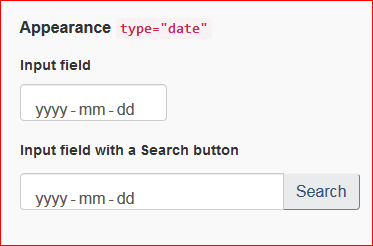
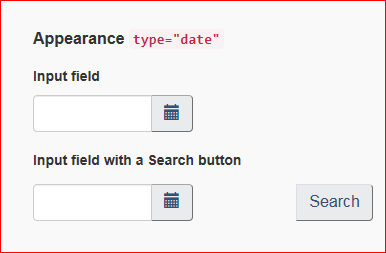
Appearance type="date"
Input field
View in FireFox

View in IE

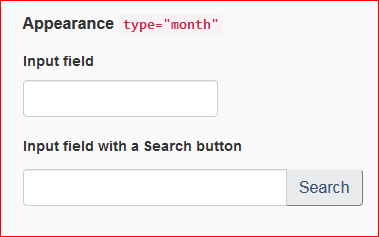
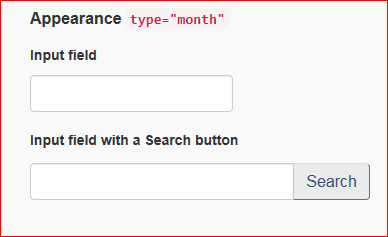
Appearance type="month"
Input field
View in FireFox

View in IE

Appearance type="time"
Input field
View in FireFox

View in IE

Appearance type="week"
Input field
View in FireFox

View in IE

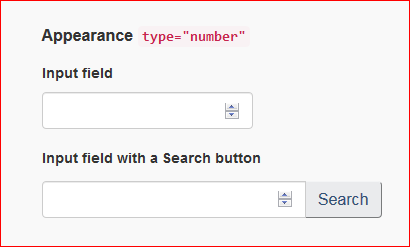
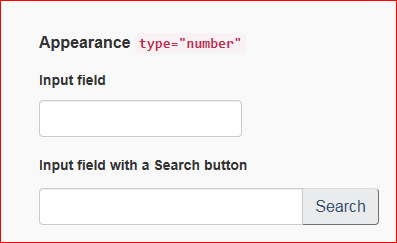
Appearance type="number"
Input field
View in FireFox

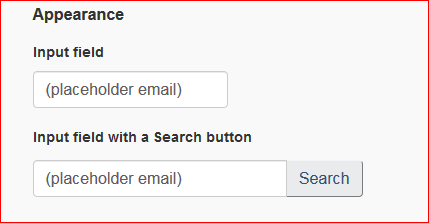
View in IE

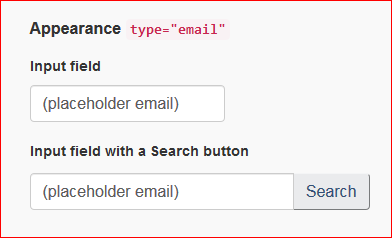
Appearance type="email"
Input field
View in FireFox

View in IE

Appearance type="url"
Input field
View in FireFox

View in IE

Appearance type="search"
Input field
View in FireFox

View in IE

Appearance type="tel"
Input field
View in FireFox

View in IE

Appearance type="color"
Input field
View in FireFox

View in IE

Textarea
Appearance
View in FireFox

View in IE

Checkboxes
Appearance
Default checkboxes
Inline checkboxes
View in FireFox

View in IE

Radio buttons
Appearance
Radio buttons
Inline radio buttons
View in FireFox

View in IE

Selects
Appearance
Dropdown list with single option view
View in FireFox

View in IE

Enhanced use
Horizontal form
Appearance
View in FireFox

View in IE

Inline form
Appearance
View in FireFox

View in IE

Static control
Appearance
View in FireFox

View in IE

Disabled state
Appearance
View in FireFox

View in IE

Set height
Appearance
View in FireFox

View in IE

Set width
Appearance
View in FireFox

View in IE

Fieldsets Borders
By default a single fieldset/legend has no top border. Each fieldset after the first fieldset/legend well have a border to separate the two fieldsets. This can be changed by using .legend-brdr-bttm class on the <fieldset> to create a border under each <legend>.
Appearance
View in FireFox

View in IE

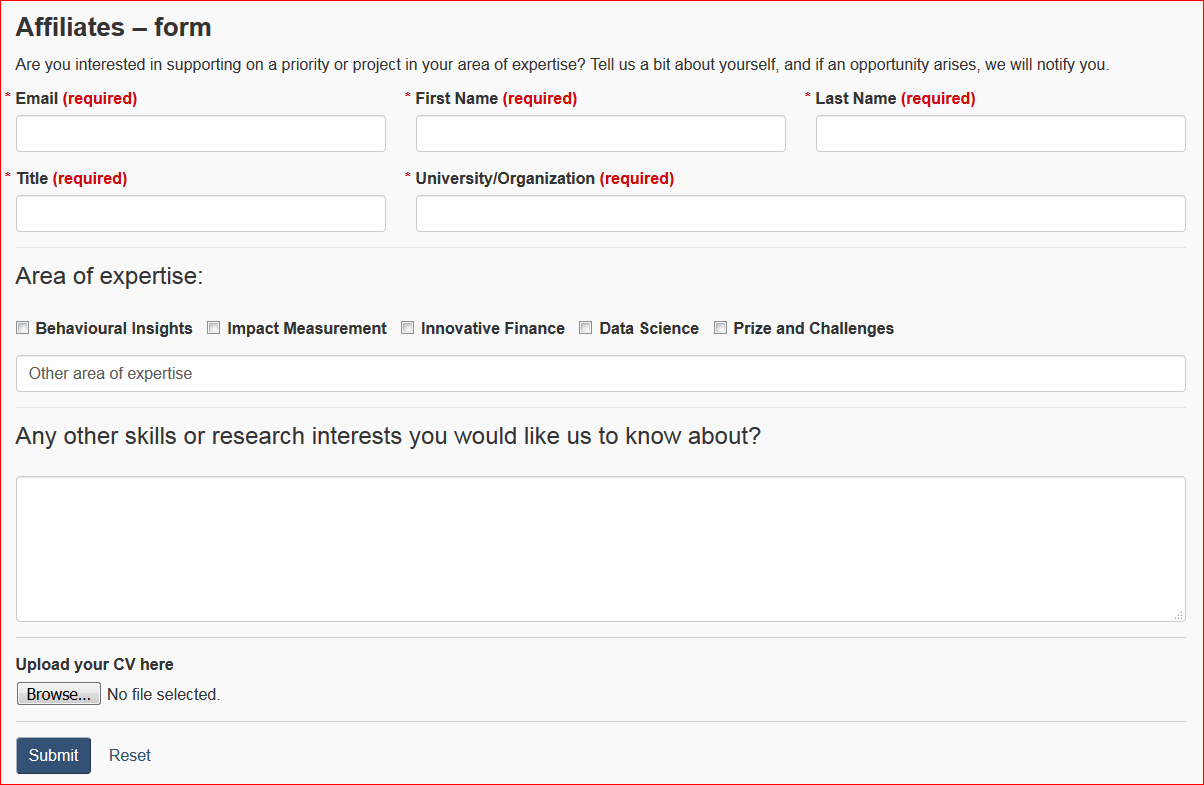
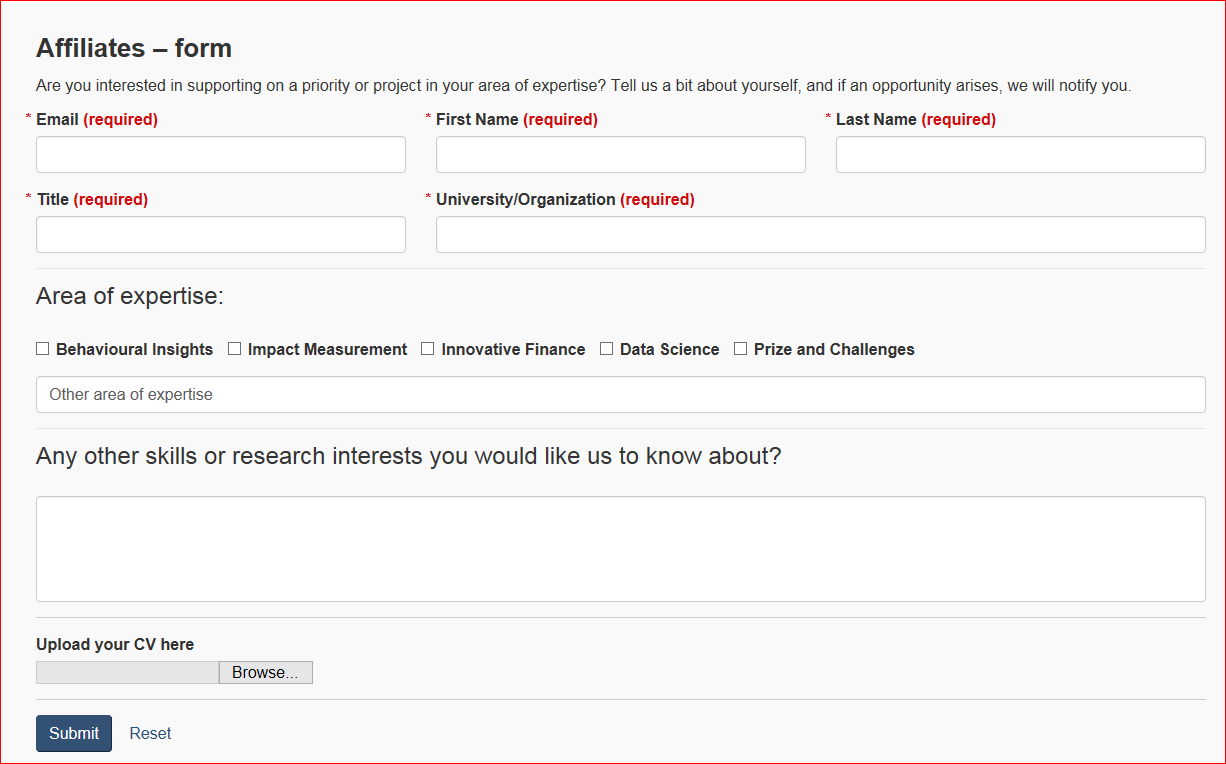
Affiliates – form
Are you interested in supporting on a priority or project in your area of expertise? Tell us a bit about yourself, and if an opportunity arises, we will notify you.
View in FireFox

View in IE

Page details
- Date modified: