Implementing WET
The following is a short overview for people who want to use WET for their websites.
What You Need
The following are the only two folders you need to take from the WET project:
- The dist folder includes all the components used to create a WET page. Files in this folder should not be changed as they has been compiled specifically though a build process. Note: WET v3.0.2 and earlier included these components in the build folder.
- The demos folder includes the html files for the website. It does not have to be named "demos". Currently, this folder includes a series of sample files showing WET functionality. You won't need any of this for your website.
Creating a WET site (example)
- Remove all of the files and folders from the "demos" folder except for:
- index-en.html
- index-fr.html
- theme-gcwu-fegc
- includes
- Rename the "demos" folder to whatever you want.
- Open theme-gcwu-fegc and remove all files except cont-secnav1-en.html and cont-secnav1-fr.html (Note: You will have a lot more files here as you develop your website; but only two will be used in this example).
- Open cont-secnav1-en.html using any Web editor. Notice where the style sheets and jQuery files are being called. The .js files are now all included at the bottom of the page. All of these components are located in the dist folder. These should not be changed, however, you can add your own style sheets as well. Note: The paths to the style sheets and jQuery will have to be changed depending upon where it's located in the folder structure. Keep this in mind as you develop.
- Edit the metadata, page title, and content area.
- Edit the menu bar located under:
<nav role="navigation">Change the link text and adding hyperlinks for the seven list items that represent the horizontal menu bar at the top of the page. You can add an remove list items as necessary, however, there is a limit to how much space the top menu bar has. -
The extended bar that displays when the mouse hovers over the horizontal menu bar is included in the code here:
<ul class="mb-menu" data-ajax-replace="../includes/menu-en.txt"?gt;
You can edit the menu-en.txt file to include whatever links you like.
You now have a working WET Web page!
Using jQuery plugins
Plugins are created using a class-based system. In order to use a plugin in your html, just call the plugin using a class named wet-boew-pluginname. For example, to use the zebra plugin, your table tag must include a class with the name "wet-boew-zebra": <table class="wet-boew-zebra">
Plugins have a series of different classes that can be used to style and change the functionality. View the sample pages in the demos folder to see how different plugins and functionality can be applied in your website.
Migrating pages from WET 2.3 to WET 3.x
There are a variety of differences in the HTML for a page using WET 2.3 and a WET 3.x page. When migrating a page from version 2.3 to 3.x, be aware of these changes and implement them in your code.
HTML Tag
WET 3.x uses IE conditional statements which change the classes in the html tag based on what browser is viewing the page.
WET 2.3
<html lang="en">WET 3.x
<--[if IE 7]><html lang="en" class="no-js ie7"> <![endif]-->
<--[if IE 8]><html lang="en" class="no-js ie8"> <![endif]-->
<--[if gt IE 8]><!-->
<html lang="en" class="no-js">
<--<![endif]-->Viewport metadata
WET 3.x has an extra metadata element for the viewport.
WET 3.x
<meta name="viewport" content="width=device-width, initial-scale=1" />JQuery loading
JQuery is loaded differently in WET 3.x. All JavaScript files (except for jQuery itself) are loaded at the end of the body element.
Style sheet loading
Style sheets are still loaded using conditional statements, however, in the newer version of WET, there are only two statements. Style sheets are now loaded based on whether the browser is less than or equal to IE 8, or greater than IE 8 (which also includes browsers that are not IE).
WET 2.3
<link href="../css/base.css" rel="stylesheet" />
<--[if IE 6]><![endif]-->
<--[if IE 8]><link href="../css/base-ie8.css" rel="stylesheet" /><![endif]-->
<--[if IE 7]><link href="../css/base-ie7.css" rel="stylesheet" /><![endif]-->
<--[if lte IE 6]><link href="../css/base-ie6.css" rel="stylesheet" /><![endif]-->
<-- CSSStart -->
<link href="css/theme-clf2-nsi2.css" rel="stylesheet" />
<--[if IE 7]><link href="css/theme-clf2-nsi2-ie7.css" rel="stylesheet" /><![endif]-->
<--[if lte IE 6]><link href="css/theme-clf2-nsi2-ie6.css" rel="stylesheet" /><![endif]-->
<-- CSSEnd -->WET 3.1
<!--[if lte IE 8]>
<script src="../../dist/js/jquery-ie.min.js"></script>
<script src="../../dist/js/polyfills/html5shiv-min.js"></script>
<link rel="stylesheet" href="../../dist/grids/css/util-ie-min.css" />
<link rel="stylesheet" href="../../dist/js/css/pe-ap-ie-min.css" />
<link rel="stylesheet" href="../../dist/theme-wet-boew/css/theme-ie-min.css" />
<noscript><link rel="stylesheet" href="../../dist/theme-wet-boew/css/theme-ns-ie-min.css" /></noscript>
<![endif]-->
<!--[if gt IE 8]><!-->
<script src="../../dist/js/jquery.min.js"></script>
<link rel="stylesheet" href="../../dist/grids/css/util-min.css" />
<link rel="stylesheet" href="../../dist/js/css/pe-ap-min.css" />
<link rel="stylesheet" href="../../dist/theme-wet-boew/css/theme-min.css" />
<noscript><link rel="stylesheet" href="../../dist/theme-wet-boew/css/theme-ns-min.css" /></noscript>
<!--<![endif]-->Class names
Most of the class names are different in this version of WET (full list of changes from v2.3 to v3.0). The most common changes include:
- "cn" is often changed to either wb or gcwu.
- "wb" stands for WET/BOEW, and should remain the same regardless of theme.
- "gcwu" is a prefix used to define sections from the GC Web Usability Theme.
-
Themes should use prefixes to avoid conflict with non-WET CSS.
WET 2.3
and<ul id="cn-tphp"> <li id="cn-sh-link-1"><a href="#cn-cont">Skip to main content</a></li> <li id="cn-sh-link-2"><a href="#cn-nav">Skip to side navigation</a></li><div id="cn-bcrumb"><h2>Breadcrumb trail</h2>WET 3.x
and<ul id="wb-tphp"> <li id="wb-skip1"><a href="#wb-cont">Skip to main content</a></li> <li id="wb-skip2"><a href="#wb-nav">Skip to side navigation</a></li><div id="gcwu-bc"><h2>Breadcrumb trail</h2> -
Longer class names have been shortened.
WET 2.3
<body> <div id="cn-body-inner-1col>WET 3.x
<body> <div id="wb-body>
Mobile support
Although there isn't any code to change in the HTML for mobile support, be aware of WET's new support for mobile. Since WET 3.x switches to mobile view based on browser size, this is easy to test on a desktop. Open up any browser aside from IE and resize your page horizontally so that it's smaller than the content area. The page should change to mobile view.
Note: A great tool for testing Web pages for mobile is in the "test" folder included with WET.
Browser support
WET 3.x uses polyfills, which are essentially a way to automatically properly display pages using any browser. It provides functionality that isn't natively available in a Web browser. For example, polyfills will solve the issue of HTML5 tags that don't work natively on some browsers by loading JavaScript to mimic that functionality. This means that when coding a page, you don't have to worry about certain tags not working on different browsers.
Server configuration
Enable SVG MIME type
Certain webservers (e.g. IIS 6, 7.x) do not serve .svg files by default. If not already configured, you will need to add the image/svg+xml MIME type. Example configuration steps below:
Note: If this MIME type is not enabled, it can result in 404 "File Not Found" errors, or display issues with the GCWU and other themes headers.
IE Compatibility Mode
By default, IE displays Intranet web pages using Compatibility View (IE7 standards mode). This causes display and JavaScript problems with the WET template. To fix the problem, configure your web server to send the "X-UA-Compatible" "IE=Edge" HTTP header. Instructions for configuring IIS and for configuring Apache can be found on MSDN. The HTTP header ensures that IE 8, 9, and 10 use their most recent rendering engine, as opposed to Compatibility View.
Note: Setting the meta tag in the HTML document (<http-equiv="X-UA-Compatible" content="IE=edge" />) will '''not''' work for WET because of the conditional comments that configure the HTML element at the top of the page. These conditional comments force IE's rendering engine and the meta tag can't override it:
<!--[if IE 7]><html lang="en" class="no-js ie7"><![endif]-->
<!--[if IE 8]><html lang="en" class="no-js ie8"><![endif]-->
<!--[if gt IE 8]><!-->Troubleshooting
It is possible for public facing, Internet webpages to display in Compatibility View because of user or administrator settings:
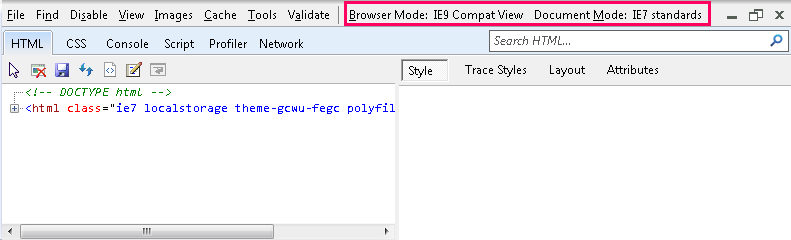
To troubleshoot display problems in IE 8 and above, use the F12 Developer Tools which are accessible by pressing F12 on your keyboard:

Fixing a web page that's displaying in Compatibility View can be accomplished by:
- sending the "X-UA-Compatible" "IE=Edge" HTTP header,
- disabling the user or administrator setting that is triggering Compatibility View, or
- configuring the group policy objects that control Compatibility View.
Related pages
- Date modified: