Short review of https://wet-boew.github.io/themes-dist/GCWeb/event-en.html on its accessibility and usability for people with disabilities
Disclaimer: This document is a short, follow up review. Its main purpose is to raise awareness for education and training purposes. This document is also meant to help to bring the product to be fully Web Accessible for all users including people with disabilities.
Scope of review
Reviewed on October 31, 2019
General notes:
- Insertion of a p element (as copied and pasted from the web page below) should not be recommended inside figcaption elements. A caption is not a paragraph. Canada.ca is not adding p’s in figcaptions but there are departments adding them, thinking that is how it should be, just because of these templates.
<figure>
<img src="./img/promos/1170x347-1.png" alt="">
<figcaption>
<p>Banff National Park </p>
</figcaption>
</figure>
Here is how an example figcaption should be constructed:
<figure>
<img src="/media/examples/elephant-660-480.jpg" alt="Elephant at sunset">
<figcaption>An elephant at sunset</figcaption>
</figure>
(Source: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/figcaption)
Here is the example from Canada.ca’s front page, copied on October 18, 2019:
<figure class="well well-sm brdr-rds-0 eqht-trgt" style="vertical-align: top; min-height: 394px;">
<img class="img-responsive full-width" src="/content/dam/canada/activities/20190911-1-520x200.jpg" alt="">
<figcaption class="h5">Early Learning and Child Care</figcaption>
<p>The new Expert Panel will provide a better understanding of the early learning and child care landscape in Canada.</p>
</figure>
- Tooltips are used to show what is already provided as text

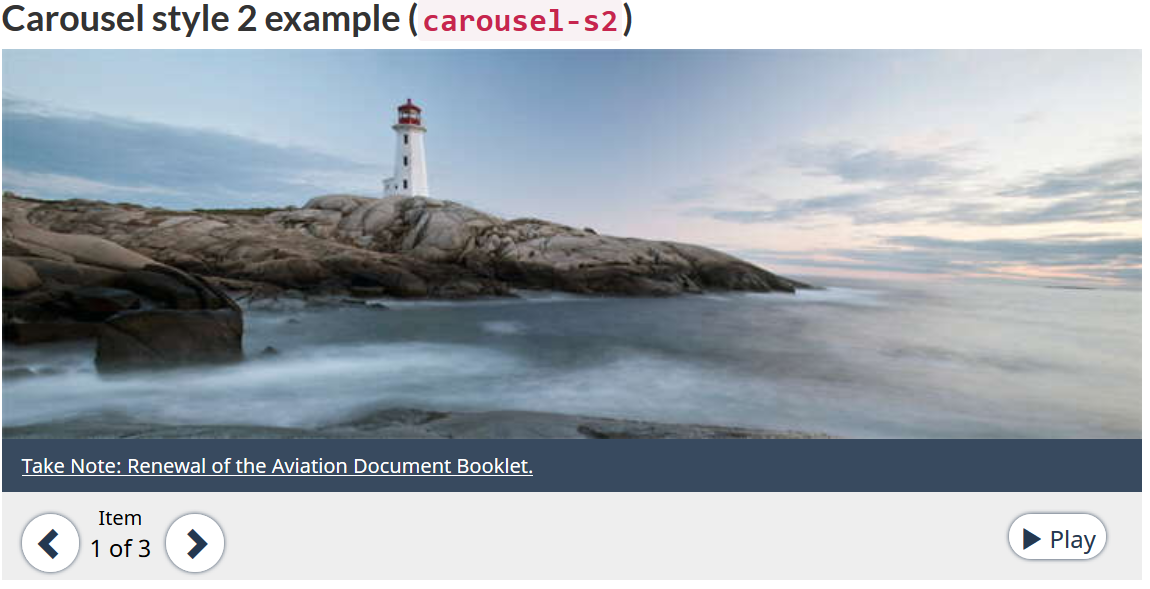
The tooltip here could have been “start the slide show”, for example.
- Page has broken parts

Notes:
-
All comments in the document refer to English and French pages unless specified otherwise.
-
Testing done using: Firefox 67, NVDA, keyboard-only
-
Pages were tested against WCAG 2.1 level A, AA. (only fixes for WCAG 2.0 AA are strictly required at present)
Table of Contents
-
Short review of https://wet-boew.github.io/themes-dist/GCWeb/event-en.html on its accessibility and usability for people with disabilities
-
WCAG 2.1 accessibility issues levels A, AA and AAA
- 1.1 Text Alternatives
- 1.2 Time-based Media
- 1.3 Adaptable
- 1.4 Distinguishable
- 2.1 Keyboard Accessible
- 2.2 Enough Time
- 2.3 Seizures
- 2.4 Navigable
- 2.5 Input Modalities
- 3.1 Readable
- 3.2 Predictable
- 3.3 Input Assistance
- 4.1 Compatible
WCAG 2.1 accessibility issues levels A, AA and AAA
1.1 Text Alternatives
1.1.1 Non-text Content - Level A

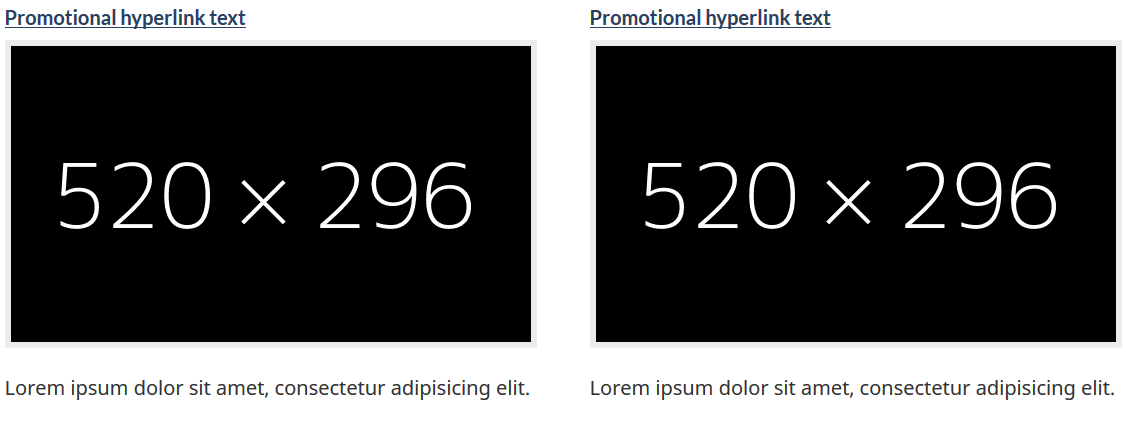
The images used as examples throughout the page, such as the ones displayed above, are not decorative but they are all marked-up as decorative using alt=””. The text inside them provides necessary information about the image sizes and there is no information about the image sizes provided elsewhere.
1.2 Time-based Media
1.3 Adaptable
1.4 Distinguishable
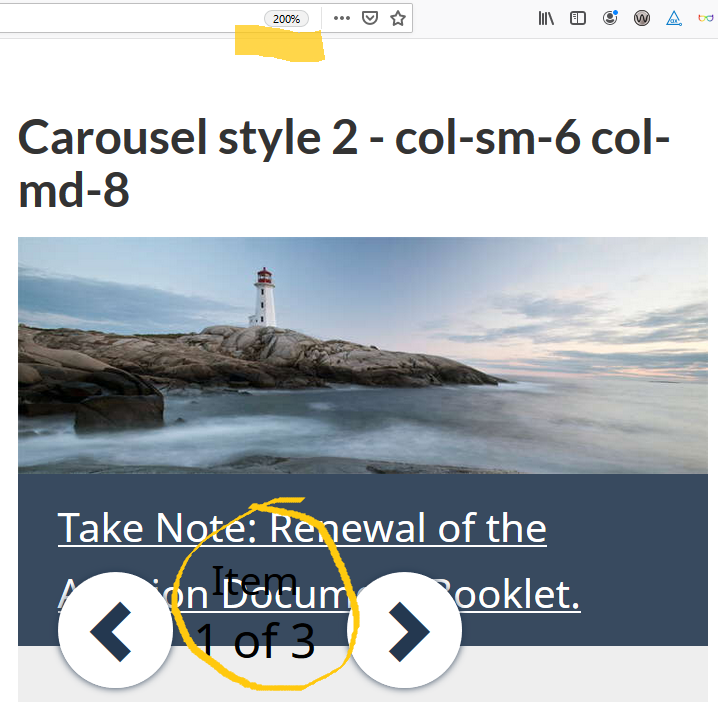
Some examples break when text is resized.

1.4.10 Reflow (WCAG 2.1 Level AA)
Many examples’ layouts break at very small screens, threshold seems to be 340px.

2.1 Keyboard Accessible
2.1.4 Character Key Shortcuts (WCAG 2.1 Level A)
Not tested
2.2 Enough Time
2.3 Seizures
2.4 Navigable

The link provided to bypass blocks does nothing for the reason that its target ID wb-cont does not exist in any element in the page.

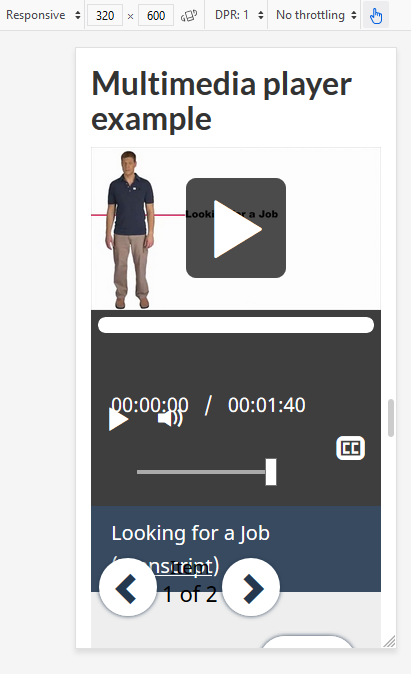
In this second example, though the user controls are placed after the image, their order in the DOM is before the image. Consequently, the controls receive focus before the image does.
There are other examples with incorrect focus order.
2.5 Input Modalities
2.5.4 Motion Actuation (WCAG 2.1 Level A)
NOT tested