Short review of GCWEB THEME on its accessibility and usability for people with disabilities
Disclaimer: This document is a short, follow up review. Its main purpose is to raise awareness for education and training purposes. This document is also meant to help to bring the product to be fully accessible for all users including people with disabilities.
Note: AAACT at SSC is assessing this product solely for informational purposes. Please note that this assessment does not constitute a representation that this product meets the needs of the Government of Canada, or a commitment on the part of the Government of Canada to purchase any such products.
Scope of review
Reviewed on 2019-07-16
The AAACT Program tested 2 pages of this application. They are listed below:
Page 1: “Content” https://wet-boew.github.io/themes-dist/GCWeb/content-en.html
Page 2: “Performance” https://wet-boew.github.io/themes-dist/GCWeb/institutional-service-performance-en.html
Notes:
- All comments in the document refer to both English and French pages unless specified otherwise.
- Testing done using: Chrome 75, NVDA 2018, keyboard-only
- Pages were tested against WCAG 2.1 level A, AA
Table of Contents
- Scope of review
- Table of Contents
- General Notes
- Usability Comments
- WCAG 2.1 accessibility issues levels A, AA and AAA
- 1.1 Text Alternatives
- 1.2 Time-based Media
- 1.3 Adaptable
- 1.4 Distinguishable
- 2.1 Keyboard Accessible
- 2.2 Enough Time
- 2.3 Seizures
- 2.4 Navigable
- 2.5 Input Modalities
- 3.1 Readable
- 3.2 Predictable
- 3.3 Input Assistance
- 4.1 Compatible
General Notes
Usability Comments
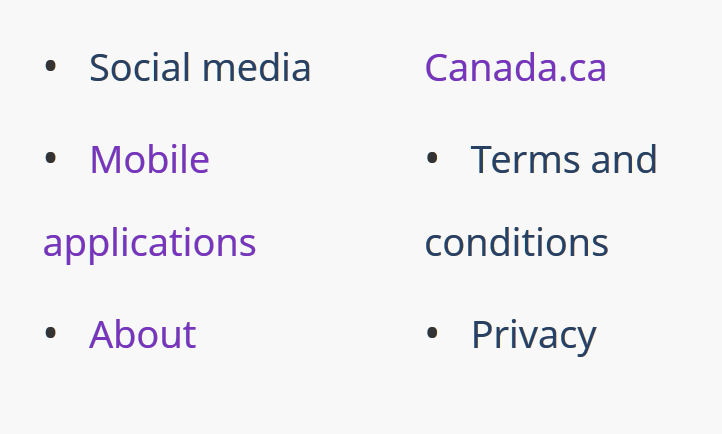
- At high zoom, list items can break across columns, making them hard to identify as a single item. Below, “Treaties, laws and regulations” is split across columns as is “About Canada.ca”


-
On mobile, the “Share this page” modal does not prevent scrolling outside the modal. This can make the modal hard to locate and results in a blank screen when swiping up (with the intention of returning to the top of the modal, not some blank region above the modal).
-
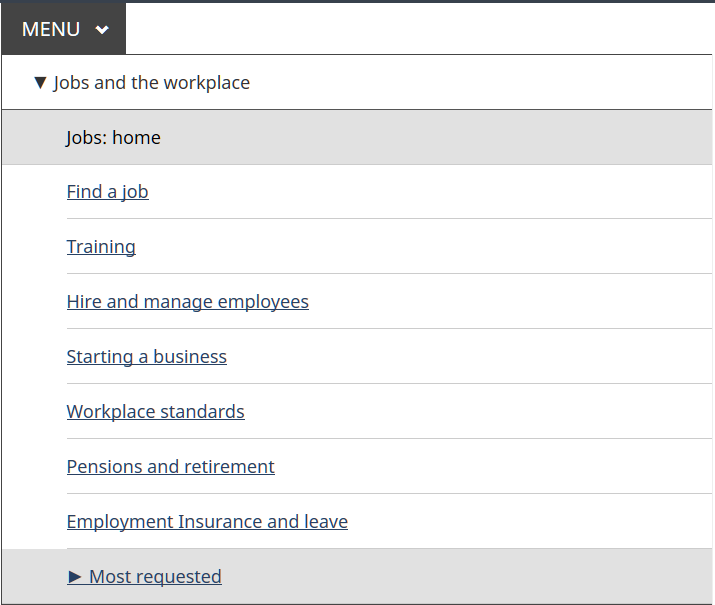
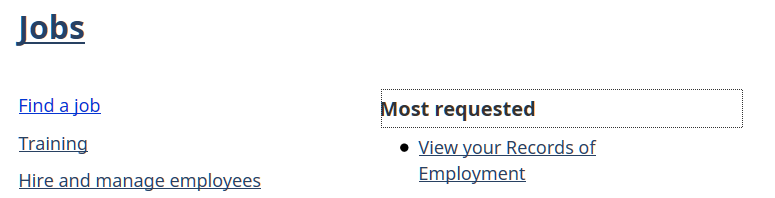
In the mobile menu, certain menu items are styled differently, although they behave the same as other items. This is confusing, as change in background color is used elsewhere (including within this menu) to indicate focus state.

Above, neither “Jobs: home” nor “Most requested” are focused or hovered. Note that “Jobs: home” is also missing the underline style – why?
- “Search” button might be better named “Search submit” to distinguish the button from the form field “Search Canada.ca”
WCAG 2.1 accessibility issues levels A, AA and AAA
1.1 Text Alternatives
1.1.1 Non-text content (Level A)
- pass
1.2 Time-based Media
1.2.1 Audio-only and Video-only (prerecorded) (Level A)
- n/a
1.2.2 Captions (prerecorded) (Level A)
- n/a
1.2.3 Audio Description or Media Alternative (prerecorded) (Level A)
- n/a
1.2.4 Captions (Live) (Level AA)
- n/a
1.2.5 Audio Description (prerecorded) (Level AA)
- n/a
1.2.6 Sign Language (Prerecorded) (Level AAA)
- n/a
1.2.7 Extended Audio Description (Prerecorded) (Level AAA)
- n/a
1.2.8 Media Alternative (Prerecorded) (Level AAA)
- n/a
1.2.9 Audio-only (Live) (Level AAA)
- n/a
1.2.5 Audio Description (prerecorded) (Level AA)
- n/a
1.3 Adaptable
1.3.1 Info and Relationships (Level A)
- content-en.html

1.3.2 Meaningful Sequence (Level A)
- pass
1.3.3 Sensory Characteristics (Level A)
- pass
1.3.4 Orientation (WCAG 2.1 Level AA)
- pass
1.3.5 Identify Input Purpose (WCAG 2.1 Level AA)
- n/a (no inputs for gathering information about the user)
1.3.6 Identify Purpose (WCAG 2.1 Level AAA)
- This criterion is insufficiently specified to be evaluated at present.
1.4 Distinguishable
- pass
- pass
1.4.3 Contrast (Minimum) (Level AA)
- pass
- pass
1.4.5 Images of Text (Level AA)
- pass
1.4.6 Contrast (Enhanced) (Level AAA)
- n/a
1.4.7 Low or No Background Audio (Level AAA)
- n/a
1.4.8 Visual Presentation (Level AAA)
- n/a
1.4.9 Images of Text (No Exception) (Level AAA)
- n/a
1.4.10 Reflow (WCAG 2.1 Level AA)
- pass
1.4.11 Non-Text Contrast (WCAG 2.1 Level AA)
- content-en.html

Focus indicator has low (1.7:1) contrast.
- content-en.html

Focus indicator has low (2.4:1) contrast.
- content-en.html


As focus indicator has insufficient contrast, focus visibility relies on change in background color, but this is also low (1.4:1) contrast.
- content-en.html


As above, low (2:1) contrast.
- content-en.html
(not strictly a failure in Chrome)


Focus indicator has sufficient contrast in Chrome, but this browser default should not be relied on. Change in background color is low (1.3:1) contrast.
- content-en.html


As above, but with even lower contrast between background colors of different states. In Firefox, no outline is visible so this is a clear failure.
- content-en.html
In Firefox, when dropdown menu is initially invoked by clicking the button, but subsequently the arrow keys are used to navigate the menu, no focus ring appears on menu items. This is an issue especially for submenu items. Apart from the focus ring, the change in style on focus is a color change from #284162 to #333, which has low (1.2:1) contrast.
1.4.12 Text Spacing (WCAG 2.1 Level AA)
- pass
1.4.13 Content on Hover or Focus (WCAG 2.1 Level AA)
- (debatable, but certainly a usability issue): The desktop menu has submenu content appear on hover or focus of a parent menu item. This cannot be “dismissed” (returned to the previous content that was explicitly activated via Enter, Right arrow, Spacebar, or click). See Issue #1498
2.1 Keyboard Accessible
The following functionality is not accessible with keyboard-only input:
- pass
2.1.2 No Keyboard Trap (Level A)
- Pass
2.1.3 Keyboard (No Exception) (Level AAA)
- n/a
2.1.4 Character Key Shortcuts (WCAG 2.1 Level A)
- Pass
2.2 Enough Time
2.2.1 Timing Adjustable (Level A)
- n/a
2.2.2 Pause, Stop, Hide (Level A)
- n/a
- n/a
2.2.4 Interruptions (Level AAA)
- n/a
2.2.5 Re-authenticating (Level AAA)
- n/a
2.2.6 Timeouts (WCAG 2.1 Level AAA)
- n/a
2.3 Seizures
2.3.1 Three Flashes or Below Threshold (Level A)
- Pass
2.3.2 Three Flashes (Level AAA)
- n/a
2.3.3 Animation from Interactions (WCAG 2.1 Level AAA)
- n/a
2.4 Navigable
- Pass
- Pass
- content-en.html?wbdisable=true
Menu has different focus order depending on whether it has already been navigated through with arrow keys.
To replicate, use arrow keys to navigate the site menu, then attempt to navigate the menu using the tab key.
To resolve, prevent the menu’s arrow key handling in Basic HTML mode.
2.4.4 Link Purpose (In Context) (Level A)
- All pages Footer link to “Top of Page” links to main content landmark, not the top of the page.

2.4.5 Multiple Ways (Level AA)
- Pass
2.4.6 Headings and Labels (Level AA)
- Pass
2.4.7 Focus Visible (Level AA)
-
See 1.4.11 Non-text contrast
-
In Firefox, top-level menu items do not have visible focus when they are also hovered. In the screenshot below, “Benefits” is focused.

- n/a
2.4.9 Link Purpose (Link Only) (Level AAA)
- n/a
2.4.10 Section Headings (Level AAA)
- n/a
2.5 Input Modalities
2.5.1 Pointer Gestures (WCAG 2.1 Level A)
- n/a
2.5.2 Pointer Cancellation (WCAG 2.1 Level A)
- n/a
2.5.3 Label in Name (WCAG 2.1 Level A)
- Menu button has visible text “Menu” but aria-label “Press the SPACEBAR…” which serves as the accessible name.
I recommend that instructions be instead placed in an invisible element referenced by aria-describedby. I further recommend setting aria-label=“Menu”, as otherwise the first word in the accessible name is “Main”:
<span class="wb-inv">Main </span>Menu
See button Element Accessible Name Computation
2.5.4 Motion Actuation (WCAG 2.1 Level A)
- n/a
2.5.5 Target Size (WCAG 2.1 Level AAA)
- n/a
2.5.6 Concurrent Input Mechanisms (WCAG 2.1 Level AAA)
- n/a
3.1 Readable
3.1.1 Language of Page (Level A)
- Pass
3.1.2 Language of Parts (Level AA)
- Pass
3.1.3 Unusual Words (Level AAA)
- n/a
3.1.4 Abbreviations (Level AAA)
- n/a
3.1.5 Reading Level (Level AAA)
- n/a
3.1.6 Pronunciation (Level AAA)
- n/a
3.2 Predictable
- Pass
- Pass
3.2.3 Consistent Navigation (Level AA)
- Pass
3.2.4 Consistent Identification (Level AA)
- Pass
3.2.5 Change on Request (Level AAA)
- n/a
3.3 Input Assistance
3.3.1 Error Identification (Level A)
- n/a
3.3.2 Labels or Instructions (Level A)
- Pass
3.3.3 Error Suggestion (Level AA)
- n/a
3.3.4 Error Prevention (Legal, Financial, Data) (Level AA)
- n/a
- n/a
3.3.6 Error Prevention (All) (Level AAA)
- n/a
4.1 Compatible
- Pass
4.1.2 Name, Role, Value (Level A)
- content-en.html?wbdisable=true
In basic HTML view, main menu button has aria attributes that are incorrect.
<button type=”button” aria-haspopup=”true” aria-expanded=”false>
- content-en.html
“Share this page” modal dialog does not have required properties:
- role=”dialog”
- aria-modal=”true”
- aria-labelledby=”lbx-title”
According to the design pattern, focus also should be placed on the first focusable element inside the modal (Bitly link).
See https://www.w3.org/TR/wai-aria-practices/#dialog_modal
4.1.3 Status Messages (WCAG 2.1 Level AA)
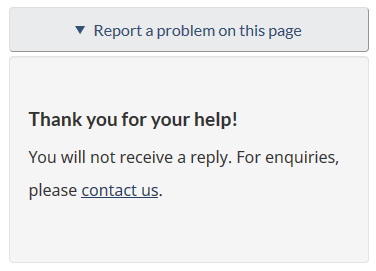
- “Report a problem on this page” function confirms the submission, but this status message cannot be programmatically determined. Add role=”status” to the element containing the status message, and make a change to the inner text of this (or a child) element when the status message is displayed.