2018-3 - WET 5 kick off
Documentations material presented at the WET 5 framework development kick off meeting on May 10, 2018.
The information on this page might be already superseeded and might not represent the actual status of the WET 5 framework development.
Kickoff meeting event description
The new WET 5 would need to :
- Better support development of:
- Single page application (SPA)
- Traditional multi page application
- Stronger focus on accessible version of interactive UI
- More modular and re-usable
- Reduced learning curve for developers
- Better documentation (more working examples, WET feature blueprint)
- Separate the UI from the logic. Like allowing to a way quickly switch from an initial UI enhanced state into a Basic HTML UI state. And to not prescribe a specific CSS framework to implementer.
- Connect with web services provided by Restfull API, GraphQL API and SPARQL.
The meeting goal is:
- Create sub working group to initiate the work on WET 5.
- Present a few core concept targeted for WET 5
- Presentation of sub working group themes like:
- WCAG 2.1 Level AA review
- WET Feature blueprint
- WET 5 core
- Core
- Plugin structure
- File system structure
- Plugin manifest
- JS/CSS dependency loading
- Virtual DOM
- Web site / blog / communication
- WET 4 to WET 5 migration
- Move of WET 4 plugin to WET 5
- Migration tools
- Internationalisation (i18n)
- uild of WET 5 and continuous integration (Travis-CI)
You want to participate
Let us knowby contacting Pierre Dubois. You can find his contact info on GCCollab or on GCConnex or by opening a github issue
Links
- Combobox prototype 7
- Github issue: WET API/Bluprint
- Github issue: Basic HTML mode and progressive enhancement
Template sample
<template id="combobox_simple_template">
<div class="combobox-wrapper">
<div role="combobox" aria-expanded="false" aria-haspopup="listbox" data-wb5-bind="aria-owns@popupId">
<input autocomplete="off" data-rule-fromListbox="true" data-wb5-bind="id@fieldId, aria-controls@popupId, name@fieldName, value@selectValue" aria-autocomplete="list" aria-activedescendant="" required />
</div>
<div data-wb5-bind="id@popupId" role="listbox" class="hidden">
<template data-slot-elm="" data-wb5-template="sub-template-listbox">
<ul class="list-unstyled">
<li
class="brdr-bttm"
role="option"
data-wb5-for="option in options"
data-wb5-if="!parent.filter.length || option.value.indexOf(parent.filter) !== -1"
data-wb5-on="select@select(option.value); live@parent.nbdispItem(wb-nbNode)" ></li>
</ul>
</template>
</div>
</div>
</template>
Graphic
Note: The text-alternative version will be provided later on.
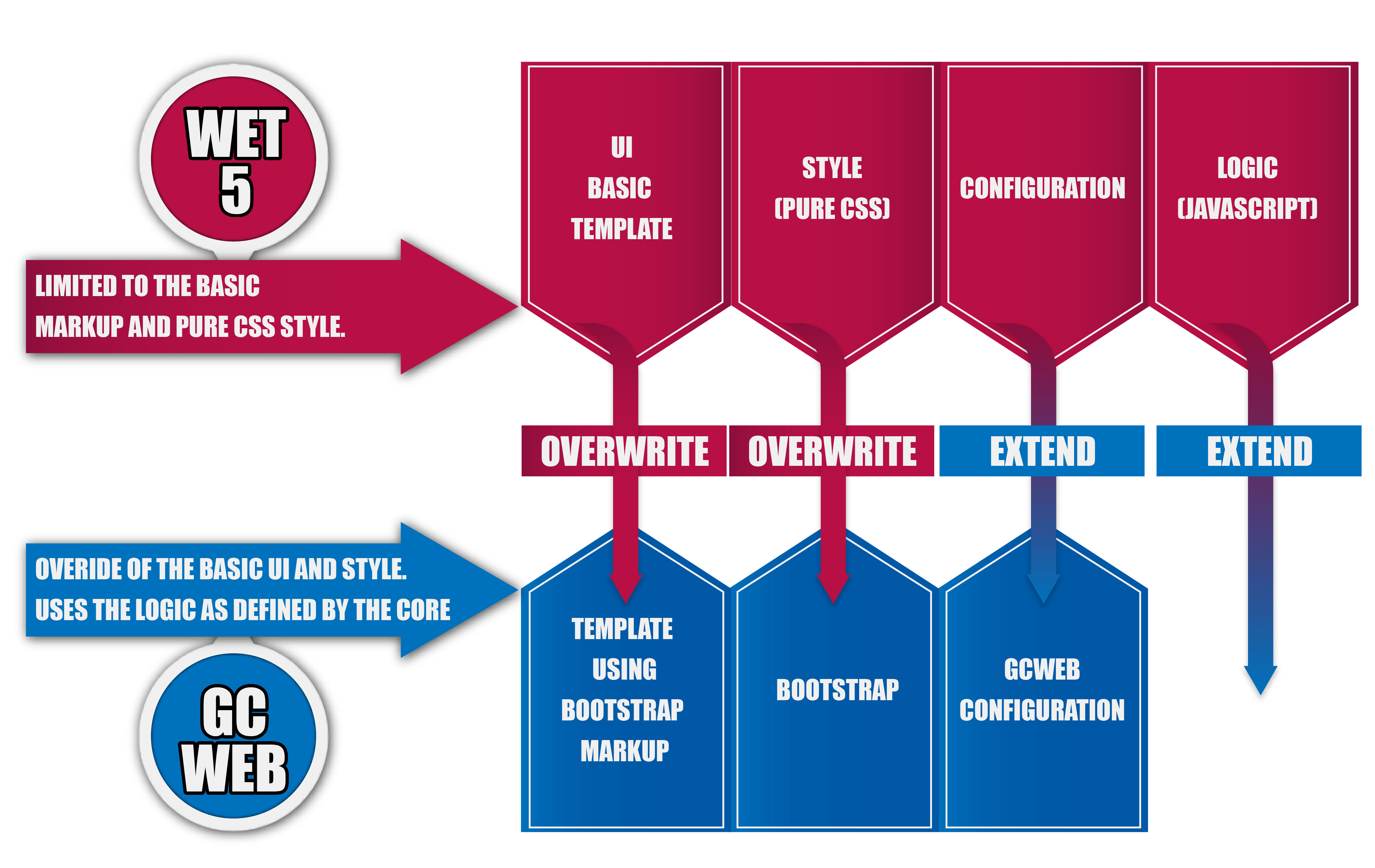
Plugin pieces and how they are extended/overwrited in themes

Long description
There is two group:
- WET 5, Limited to the basic markup and pure CSS style
- GCWeb, Overide of the basic UI and Style. Uses the logic as defined by teh core
There is four component in WET 5. The description also describe the relationship with GCWeb theme.
- UI basic template
- It can be overwrite for GCWeb and became a template using bootstrap markup
- Style (Pure)
- It can be overwrite for GCWeb and became bootstrap
- Configuration
- It can be extend and became a GCWeb configuration
- Logic (javascript)
- It can be extended, but it will be mostly be re-used as is.
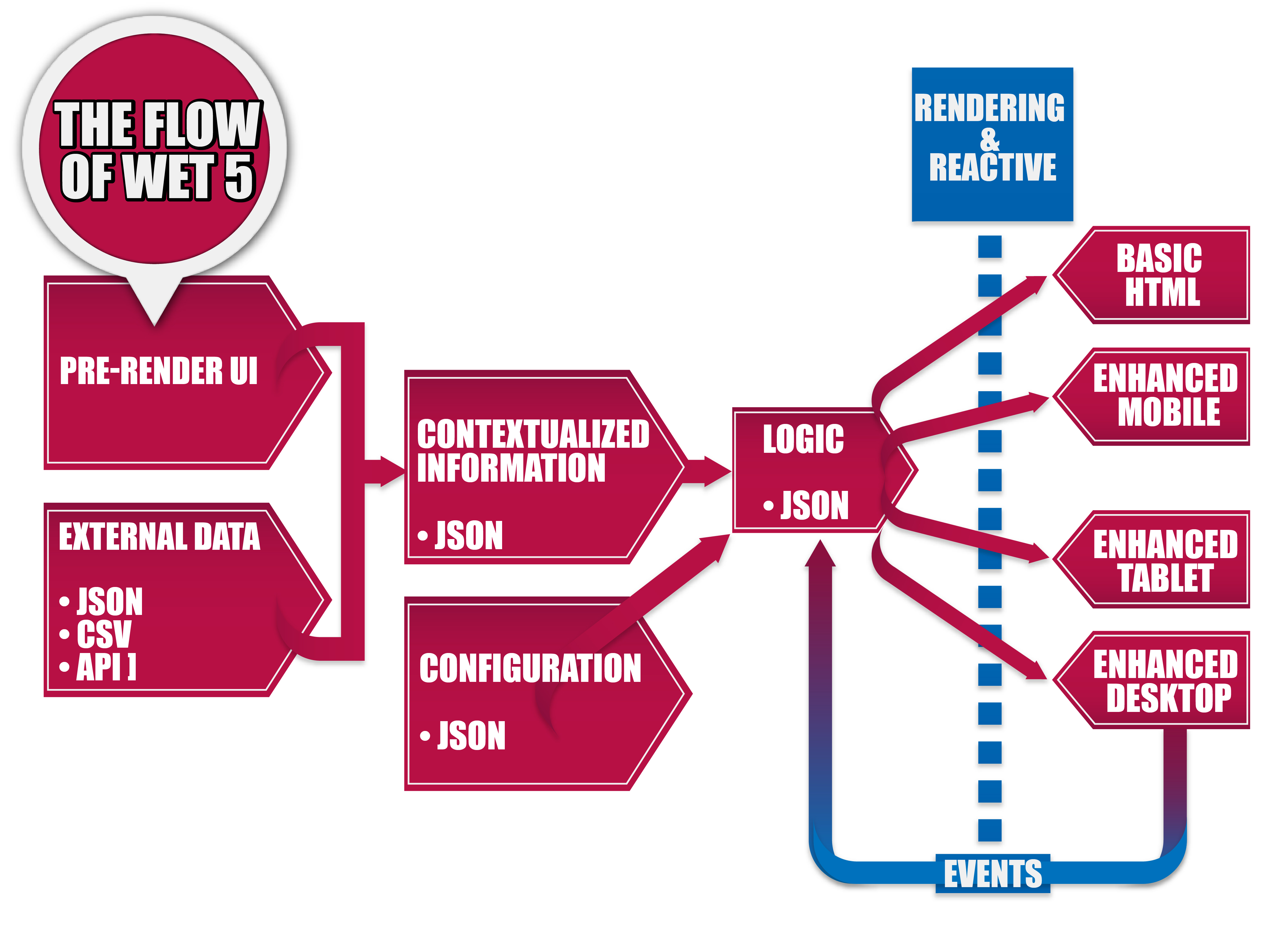
Flow of WET 5 internal

Long description
The following are two entry that merge into the Contextualized information (JSON)
- Pre-render UI
- External data (JSON, CSV, API)
The "Contextualized information (JSON)" are merged in the "Logic (JSON)" along with the "Configuration (JSON)"
The "Logic (JSON)" would render the UI with a reactiveness the following sample template
- Basic HTML
- Enhanced Mobile
- Enhanced Tablet
- Enhanced Desktop
The UI generated by those template would be able to trigger events that would dealt with the "Logic (JSON)"
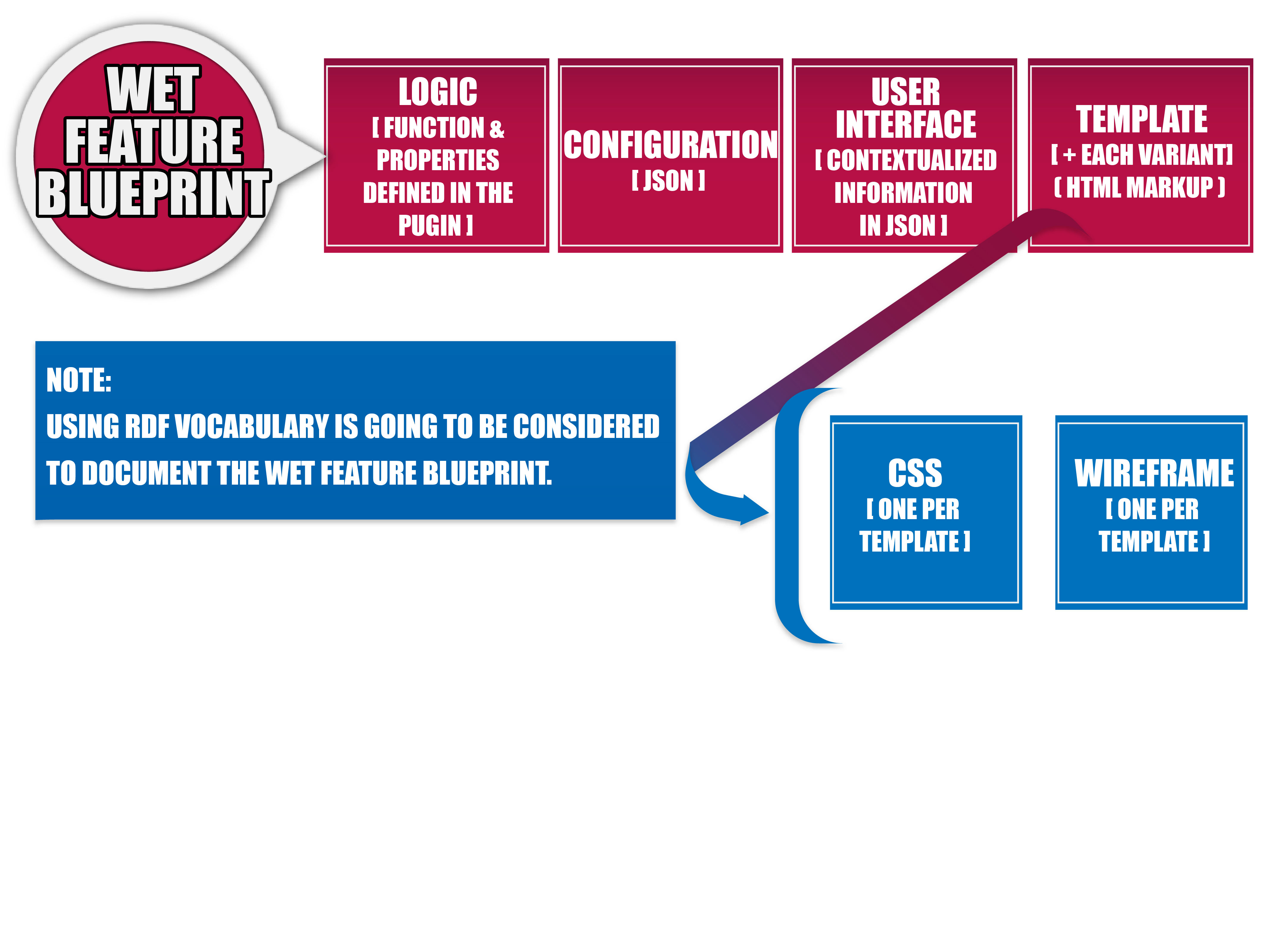
WET feature blueprint

Long description
- Logic (Function and properties defined in the plugin)
- Configuration (JSON)
- User interface (Contextualized information in JSON)
- Template (Plus each variant) (HTML markup)
- CSS (One per template)
- Wireframe (one per template)
Note: Using RDF vocabulary is going to be considered to document the WET feature blueprint
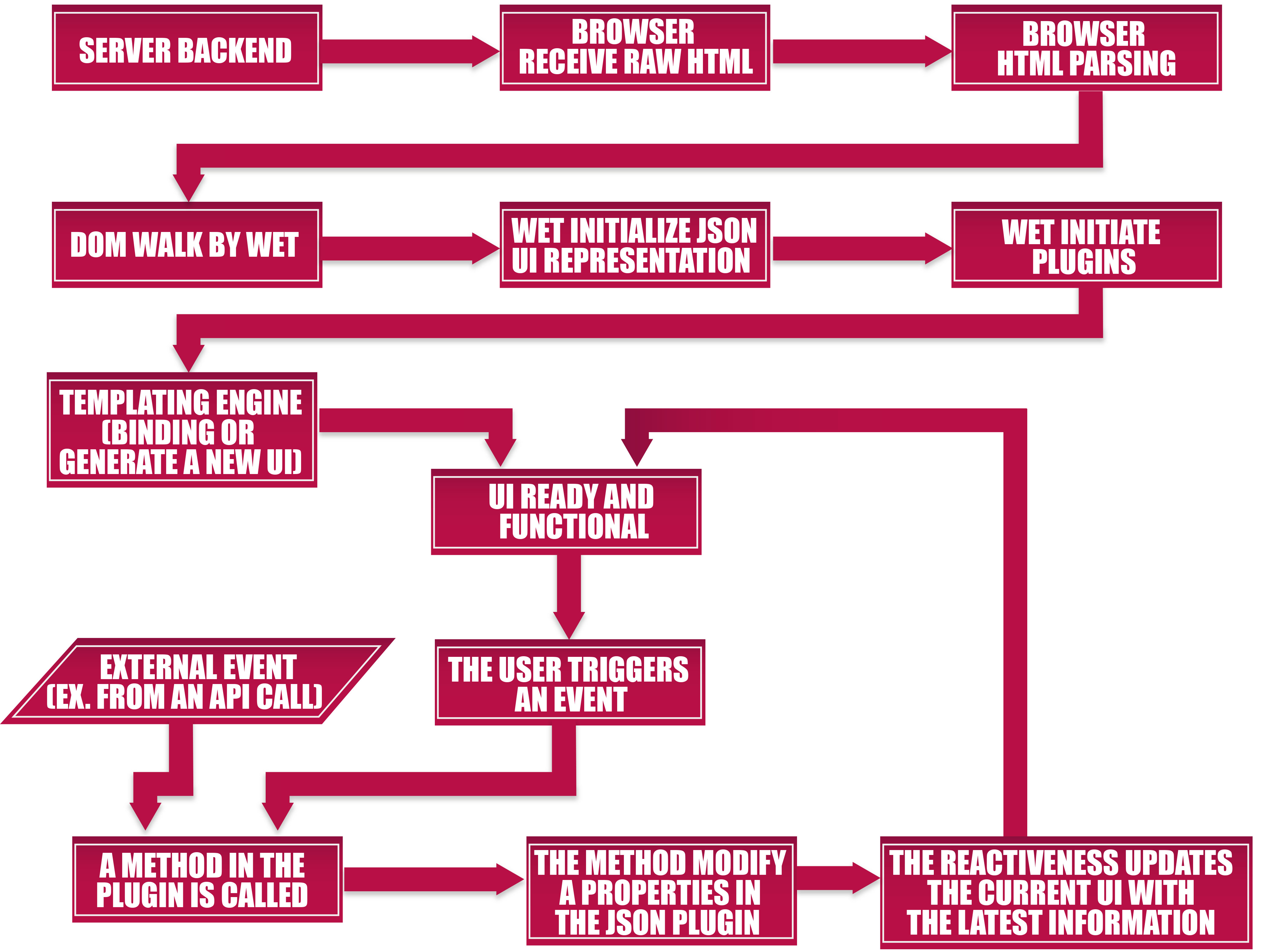
WET 5 live cycle flow

Long description
- Server backend
- Browser receive RAW HTML
- Browser HTML Parsing
- DOM Walk by WET
- WET initialize JSON UI representation
- WET initiate plugins
- Templating engine (Binding or generate a new UI)
- UI Ready and functional
- The user triggers an Event
- A method in the plugin is called
- The method modify a properties in the JSON plugin
- The reactiveness updates the current UI with the latest information
- Go back at item 8 - The UI ready and functional
External event (Ex. from an API call) would go back at item 10 (A method in the plugin is called) in the previous list
Item 1 to 3 are browser manipulation
Item 4 to 6 are WET initialization work
Item 7 and all the rest is the live cycle of plugin
Summary of the meeting
Drafting in progress